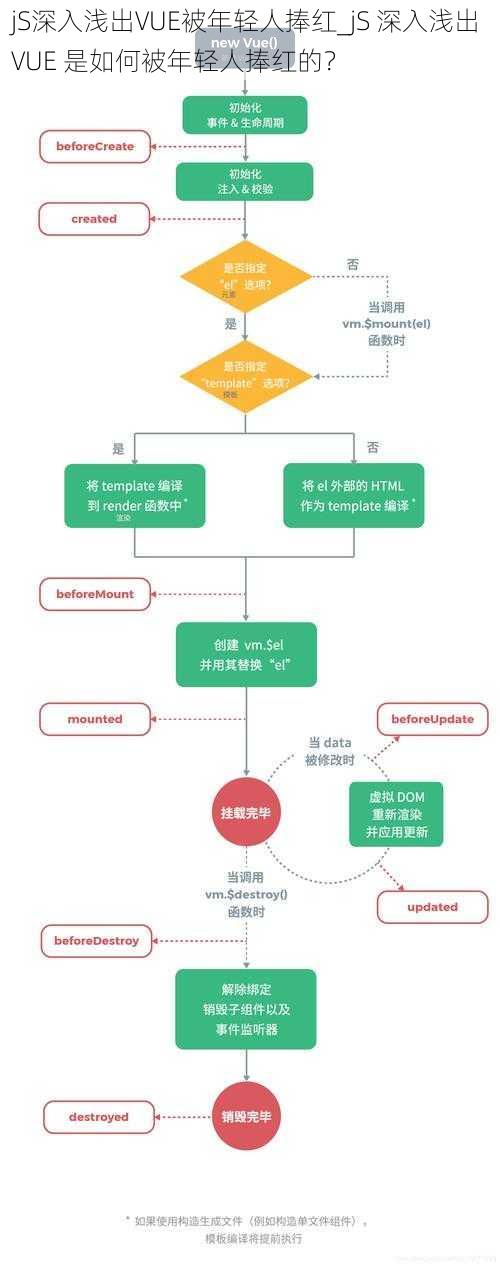
jS深入浅出VUE被年轻人捧红_jS 深入浅出 VUE 是如何被年轻人捧红的?
随着前端技术的不断发展,Vue.js 作为一款优秀的前端框架,逐渐受到了年轻人的喜爱和追捧。那么,Vue.js 究竟有何魅力,能够吸引如此多的年轻人呢?将从以下几个方面进行分析。
简洁易学
Vue.js 采用了简洁明了的语法,使得开发者能够快速上手。它的模板语法类似于 HTML,使得开发者可以轻松地将数据与视图进行绑定。Vue.js 还提供了丰富的指令和组件,方便开发者进行复杂的交互操作。
高效渲染
Vue.js 通过虚拟 DOM 技术,实现了高效的渲染性能。虚拟 DOM 可以在不实际操作 DOM 的情况下,对 DOM 进行高效的更新,从而减少了页面的重绘和重排,提高了页面的性能和响应速度。

组件化开发
Vue.js 提倡组件化开发,将页面拆分成多个独立的组件,每个组件都可以独立开发、测试和维护。这种组件化的开发方式提高了代码的复用性和可维护性,使得开发者可以更加专注于业务逻辑的开发。
生态丰富
Vue.js 拥有丰富的生态系统,包括大量的插件、组件和工具。这些生态资源可以帮助开发者快速搭建项目,提高开发效率。Vue.js 还拥有活跃的社区,开发者可以在社区中获得帮助和支持。
跨平台支持
Vue.js 不仅可以用于 Web 开发,还可以用于移动端开发。通过 Vue.js 的 isomorphic 应用,可以将同一套代码部署到 Web 和移动端,从而降低了开发成本。
Vue.js 之所以能够被年轻人捧红,是因为它具有简洁易学、高效渲染、组件化开发、生态丰富和跨平台支持等优点。这些优点使得 Vue.js 成为了前端开发的热门选择,吸引了越来越多的年轻人投身到 Vue.js 的开发中。相信在未来,Vue.js 将会继续保持其优势,为前端开发带来更多的创新和发展。